本节我们会通过一个实例介绍纹理对象创建Sprite对象使用,这个实例如图5-2所示,其中地面上的草是放在背景(如下图所示)中的,场景中的两棵树是从后图所示的“树”纹理图片中截取出来的,图5-5所示是树的纹理坐标,注意它的坐标原点在左上角。

创建Sprite对象实例

场景背景图片

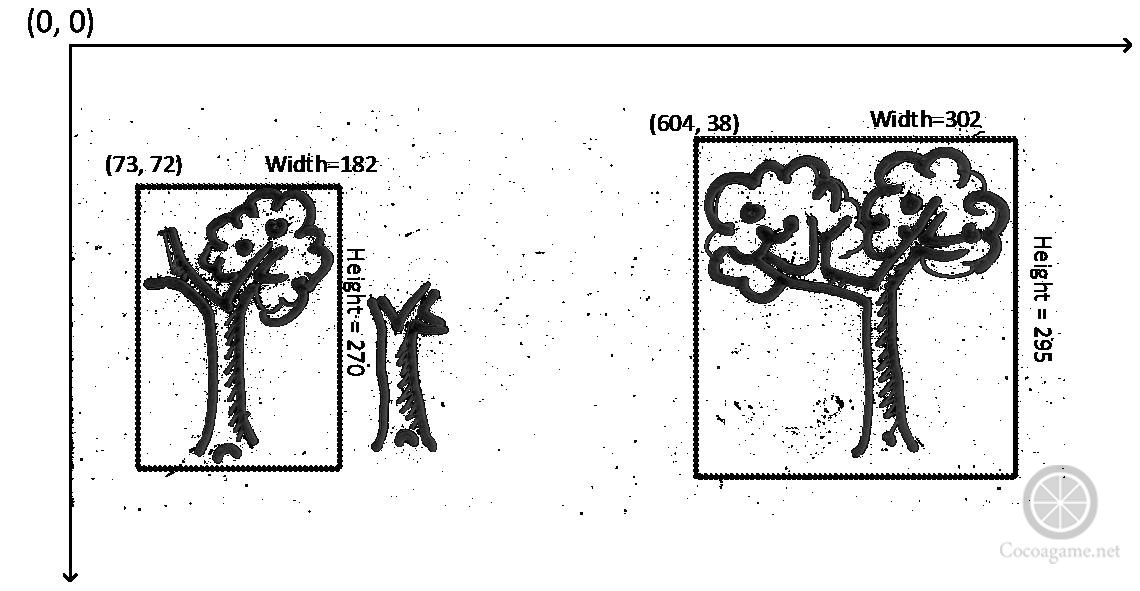
“树”纹理图片

“树”纹理图片
下面我们看看app.js 中HelloWorldLayer中初始化代码如下:
[html] view plaincopy![]()
![]()
var HelloWorldLayer = cc.Layer.extend({
ctor:function () {
this._super();
var size = cc.director.getWinSize();
var bg = new cc.Sprite(res.background_png); ①
bg.x = size.width/2;
bg.y = size.height/2;
this.addChild(bg);
var tree1 = new cc.Sprite(res.tree_png,cc.rect(604, 38, 302, 295)); ②
tree1.x = 200;
tree1.y = 230;
this.addChild(tree1);
var texture = cc.textureCache.addImage(res.tree_png); ③
var tree2 = new cc.Sprite(texture, cc.rect(73, 72,182,270)); ④
tree2.x = 500;
tree2.y = 200;
this.addChild(tree2);
}
});
在上面代码第①行通过图片创建精灵,变量res.background_png是图片的完整路径,它是在resource.js文件中定义的,它代表的图片是background.png,background.png图片如图5-3所示。第②行代码是通过tree1.png图片(res.tree_png变量保存的内容)和矩形裁剪区域创建精灵,矩形裁剪区域为(604, 38, 302, 295),如图所示。
rect类可以创建矩形裁剪区,rect构造函数如下:
rect (x, y, width, height)
其中x,y是UI坐标,坐标原点在左上角,width是裁剪矩形的宽度,height是裁剪矩形的高度。
第③行代码把tree1.png图片添加到纹理缓存中,第④行代码是通过指定纹理和裁剪的矩形区域来创建精灵。
更多内容请关注最新Cocos图书《Cocos2d-x实战:JS卷——Cocos2d-JS开发》
本书交流讨论网站:http://www.cocoagame.net
欢迎加入Cocos2d-x技术讨论群:257760386
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
智捷课堂现推出Cocos会员,敬请关注:http://v.51work6.com/courseInfoRedirect.do?action=netDetialInfo&courseId=844465&categoryId=0
《Cocos2d-x实战 JS卷》现已上线,各大商店均已开售:
京东:http://item.jd.com/11659698.html
欢迎关注智捷iOS课堂微信公共平台,了解最新技术文章、图书、教程信息
原文:http://my.oschina.net/u/1410370/blog/392973