除了Tab在一个Activity中显示多页内容,还可以使用Flipper,Flipper没有标签,是一页页的显示方式。
例子一:基础的Flipper
1)Android XML文件
Flipper采用ViewFlipper进行定义,里面依次放着各页的内容。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout ...... >
<Button android:id="@+id/c94_flip_me" ... ... android:text="Flip me" />
<ViewFlipper android:id="@+id/c94_details"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView android:layout_width="fill_parent" <!--ViewFlipper中的第一个元素 -->
android:layout_height="wrap_content"
android:textStyle="bold"
android:textColor="#FF00FF00"
android:text="This is the first Panel" />
<TextView ... ... android:text="This is the Second Panel"/> <!--ViewFlipper中的第二个元素 -->
<TextView ... ... android:text="This is the third Panel"/> <!--ViewFlipper中的第三个元素 -->
</ViewFlipper>
</LinearLayout>
2)代码编写
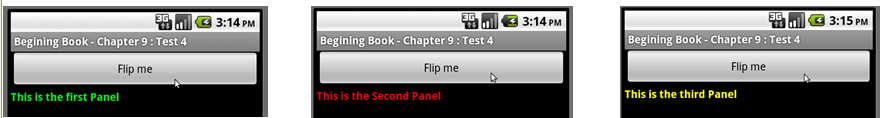
我们点击id为c94_details的button,则依次显示ViewFlipper中的元素,循环显示,如下图所示:

public class Chapter9Test4 extends Activity{
private ViewFlipper flipper = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.chapter_9_test4);
flipper = (ViewFlipper)findViewById(R.id.c94_details);
Button button = (Button)findViewById(R.id.c94_flip_me);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
//每次点击button,则ViewFlipper中的显示更换为下一个元素,如果已是最后的元素,从头开始
flipper.showNext();
}
});
}
}
例子二:添加Flipper元素和自动翻页
这个例子中的XML文件如下,在LinearLayout中只有ViewFlipper,且ViewFlipper里面没有设置元素。很简单,不再展示,下面是源代码;
public class Chapter9Test5 extends Activity{
private ViewFlipper flipper = null;
public static String[] items={"lorem", "ipsum", "dolor", "sit", ... ... //若干String
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chapter_9_test5);
//步骤1:获得flipper的实例
flipper = (ViewFlipper) findViewById(R.id.c95_details);
//步骤2:设置Flipper翻页的动态效果,在后面介绍,这里给出进入和离开的两个效果
flipper.setInAnimation(AnimationUtils.loadAnimation(this,R.anim.push_left_in));
flipper.setOutAnimation(AnimationUtils.loadAnimation(this,R.anim.push_left_out));
//步骤3:通过flipper.addView向flipper动态加入每页的View
for(String item:Chapter9Test5.items){
Button button = new Button(this);
button.setText(item);
flipper.addView(button, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.FILL_PARENT));
}
//步骤4:设置自动翻页的时间间隔,本例为3秒,也可以在XML文件中通过android:interval进行设置
flipper.setFlipInterval(3000);
//步骤5:开始启动自动翻页,通过stopFlipping()可以进行停止。
flipper.startFlipping();
}
}
这里比较麻烦的翻页的动态效果,即步骤2。我们在res/下创建信得了Floder,命名为anim,里面将存放描述动态的XML文件,我们可以字节利用SDK自动的例子,在anim按邮件import->General->FileSystem->Next->在Browser中指向...../android-sdk-linux_x86/samples/android-9/ApiDemos/res/anim,Demo例子已经给出了一些范例,我们选择push_left_in和push_left_out导入即可。
我们看看push_left_in.xml文件,描述了动态方式:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0" android:duration="300"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" />
</set>
我们看看push_left_out.xml文件,描述了动态方式:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p" android:duration="300"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" />
</set>
相关链接:我的Andriod开发相关文章
Android学习笔记(二三): 多页显示-Flipper的使用
原文:http://www.cnblogs.com/mzsoft/p/4376527.html