Node.js绝对是一个web开发的热点话题,作为web神器的WebStorm也是开发Node.js的佼佼者。
接下来就Node.js项目在WebStorm的配置操作就行详细的讲解,首先是创建项目。两种方式完成Node.js项目创建。
直接创建新的项目,下面将通过创建一个新的Express app作为例子,一步步完成创建。
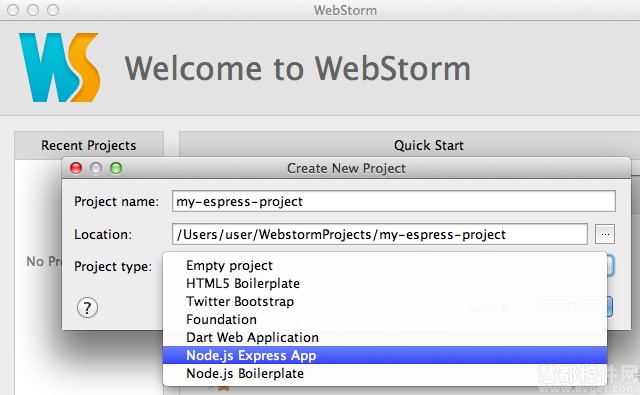
在WebStorm欢迎界面,点击New Project并选择Express app模板。

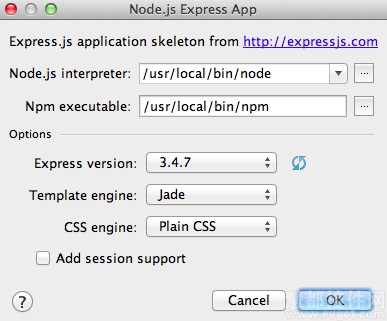
选择Express配置,WebStorm将定位Node.js和NPM。

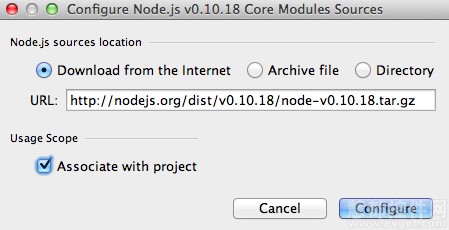
随后WebStorm会建议你安装或定位Node.js项目所需的源文件。

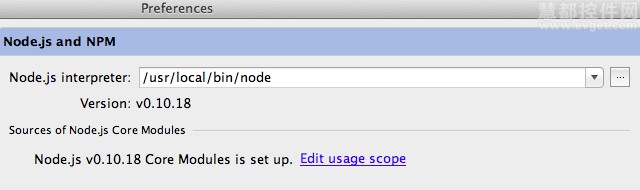
步骤上,就完成了对Node.js项目的创建,但另一种简单的方法就是直接初始化现有的项目。在Settings|Node.js and NPM选项中快速完成。

WebStorm中创建了Node.js项目以后,还有比较重要的配置和框架的设置。欢迎大家继续关注。
WebStorm中Node.js项目配置教程(1)——创建项目
原文:http://www.cnblogs.com/xinyu9/p/3526774.html