原文连接: https://trinitytuts.com/build-first-web-service-php/
Web services ( application services ) is one of the most important part of today development where we ceneteralized or data and allow user to access that data from different sources like web, software, app etc.. Web service provide Interoperability between two different language. Web service are easy to understand or to made we can easily create a web service of our website. There are no of method through which you can create you web service
We are going to create a web service using REST method but i also give you small overview of SOAP method first.
SOAP is Simple Object Access Protocol based on XML so it easy to read. It is simple XML based protocol to exchange data between two different language.
REST { Representational State Transfer } is a simple stateless architecture that generally runs over HTTP. REST web service system produce status code response in JSON or XML format.
Create webservice using REST is very easy and take less time to make as compare to other.
REST support all most commonly used HTTP methods (GET, POST, PUT and DELETE). We use all these method according to need.
Application using REST
Now i am going to create a small application using REST. In this application we can create a SignUp, Get user Info and Update user status. Before creating this application it is recommended that you have basic understanding of PHP, MYSQL, JSON. I later explain you that how we can use this in android to access data from PHP based webservice.
Step 1. I hope that you already install WAMP or XAMPP in your computer.
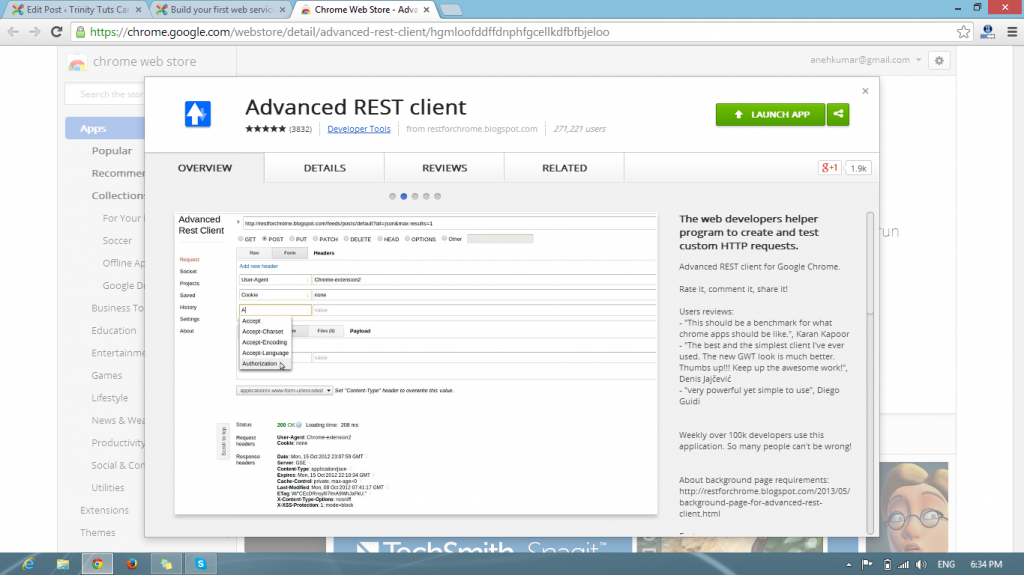
Step 2. Now we need to install chrome extension for testing or web service so i use Advance REST Client.
REST Client is very useful to test or webservice. You simply follow the link i mention above and install extension in your Chrome browser.

Step 3. Now we are going to create our database http://localhost/phpmyadmin .
Copy paste this sql query to your phpmyadmin-> sql.
Step 4. Now we need to create a data handler file in php and url where we can handle request information.
Code : confi.php
first we need to connection to our database. Now we can create a file to save requested data to data base
signup.php
Requested URL : http://localhost/aneh/rest/signup.php
In signup page i did not add any validation you can add your validation here if you like the main and important thing in this page is
header(‘Content-type: application/json’);
we tell php that this page is return as json, and we also usejson_encode() to return our data in json format.
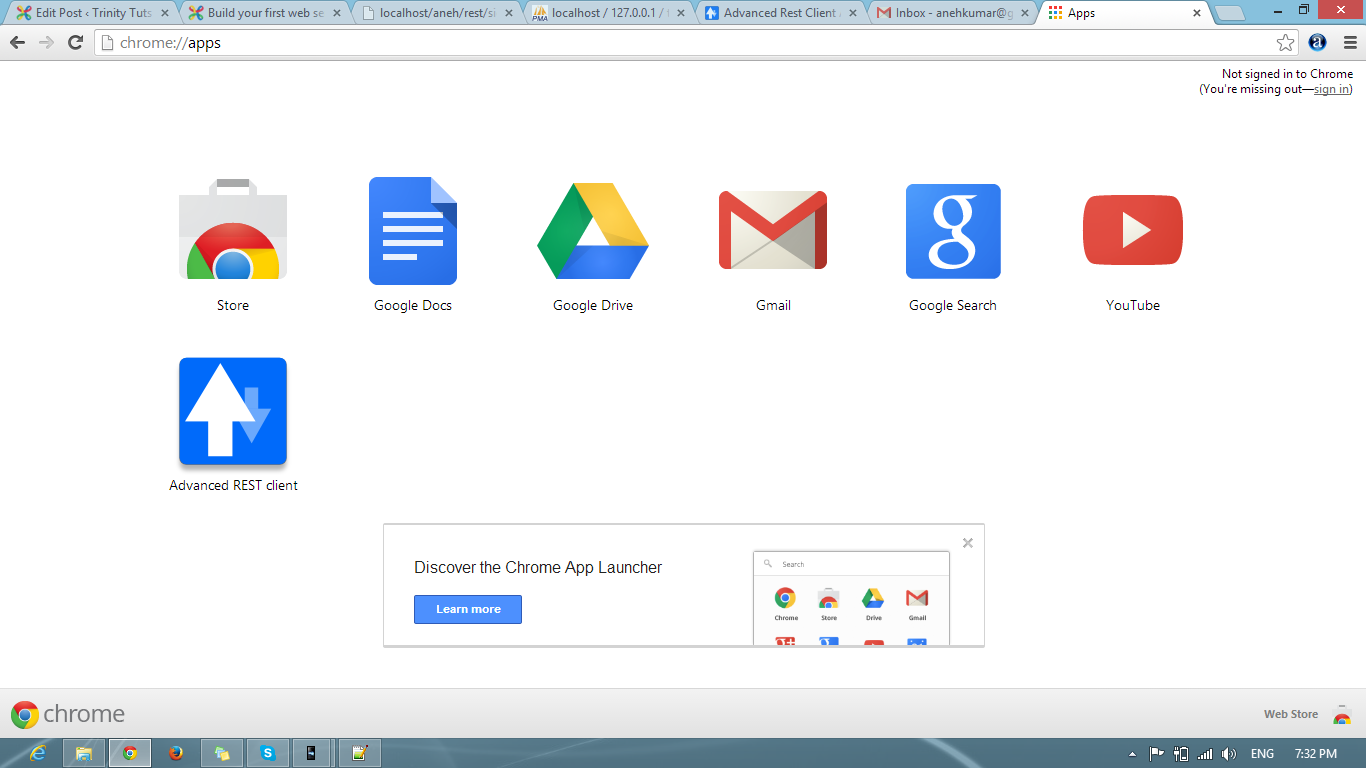
Now after this we need Advance Rest Client to send data to our page. Go to your chrome app store where you add your extensions

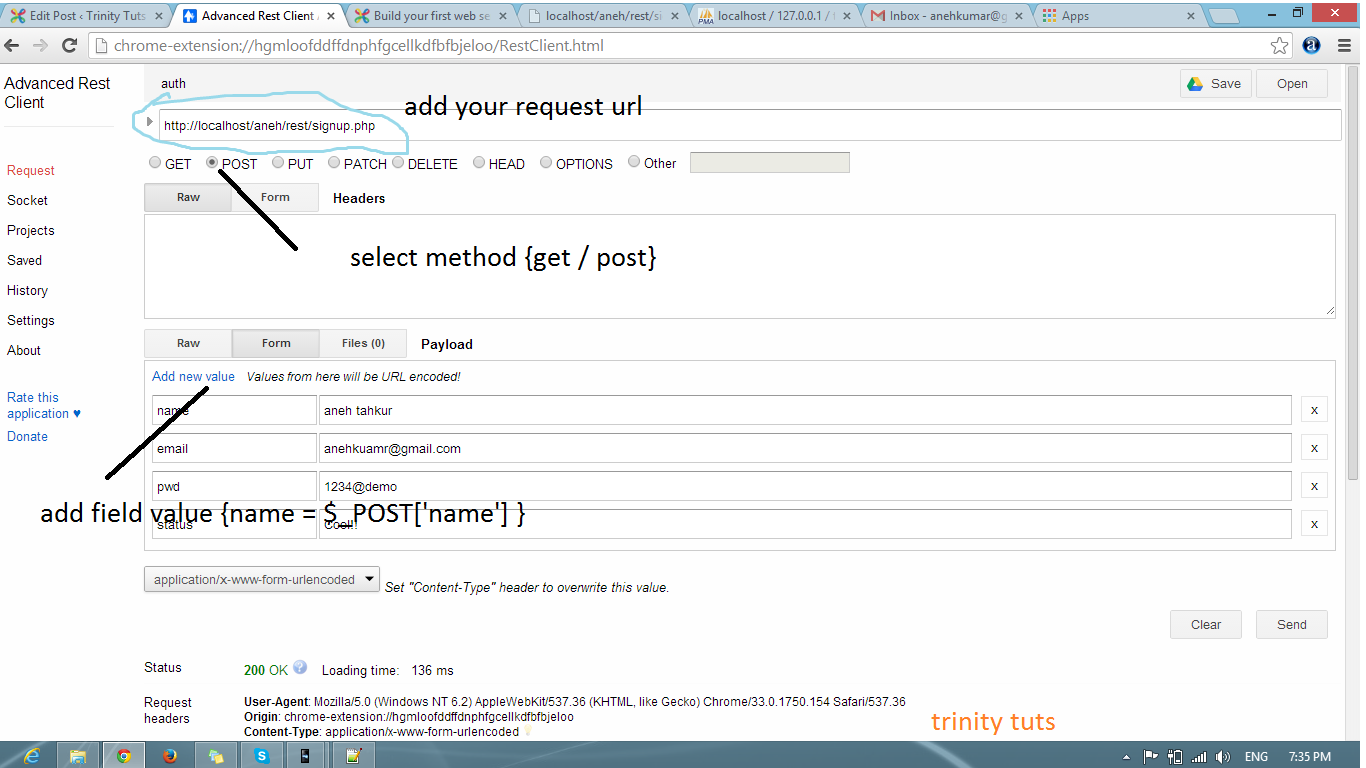
click on Advance Rest client. Now add your request
url: http://localhost/aneh/rest/signup.php, Select the Request method, Click on Add new vaule define your value and data in it and click on send.

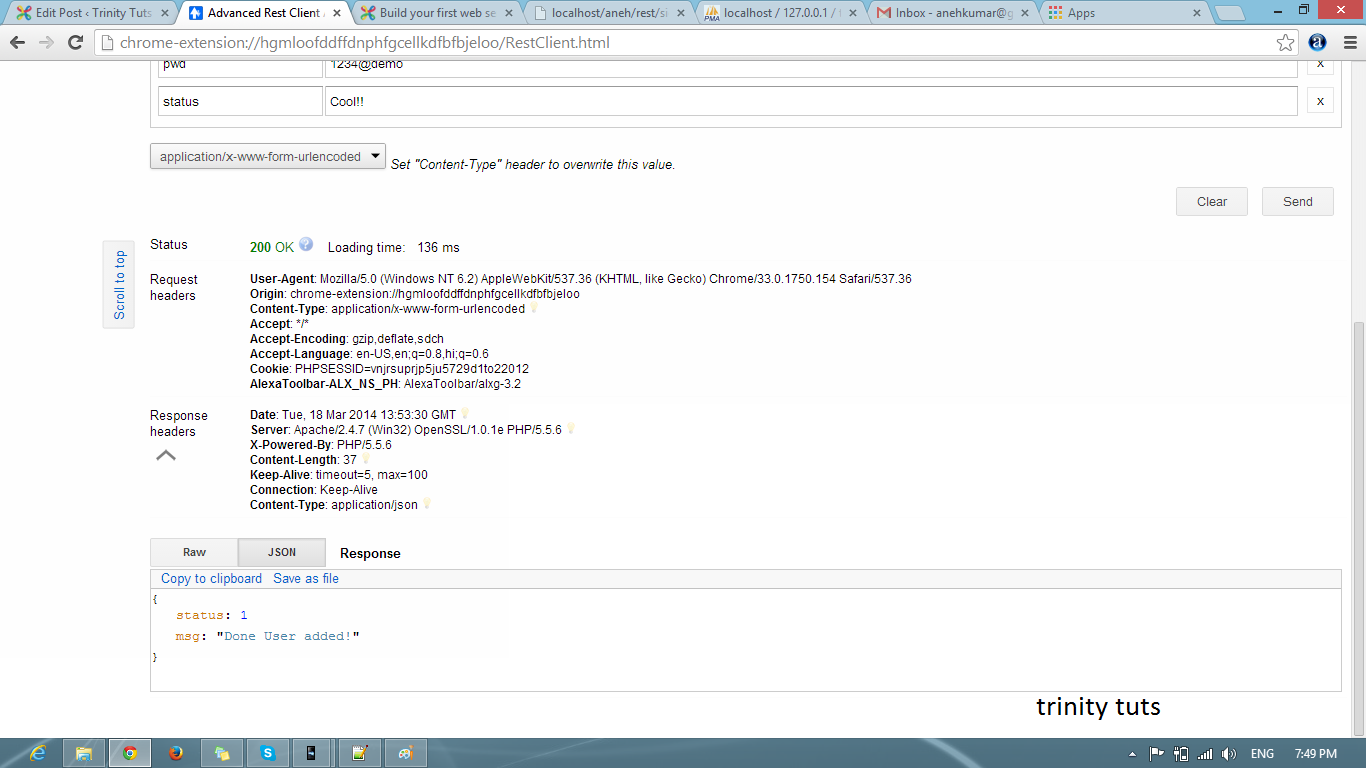
after doing all this you need send data to server and this output like this

That all if you get done message!.
Now we get user info using GET method. I create a new php file to get user info once you have command on this you easily work on single page.
Info.php
Requester URL: url: http://localhost/aneh/rest/info.php?uid=Request_ID
In this we pass user id in url. Add this url in Advance REST Client and click on send and get output like this:
Now we can update user info using PUT method. To read about Put method follow this link.
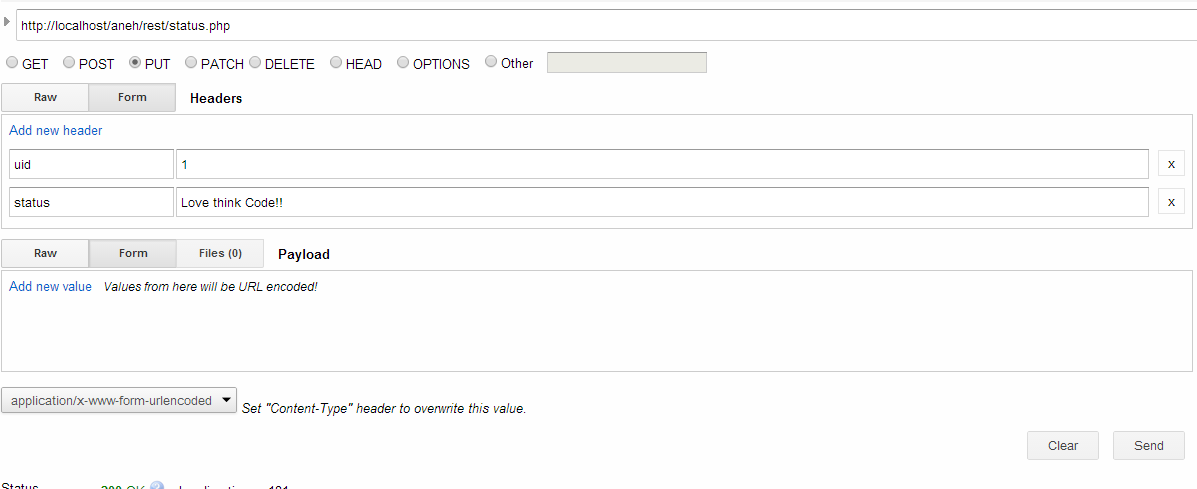
status.php
Request URL: http://localhost/aneh/rest/status.php
Update user status
In above i am using PUT method in PUT we access data like this: $_SERVER[‘HTTP_DATAVARIABLE’].
Sending PUT Request from Advance Rest Client.

In this we add url where we want to make request and then select Request method PUT and then add header as shown in above image.
Out Put of above is
This is very simple and easy example webservice example.
Thanku!
Happy Coading.
Build your first web service with PHP, JSON and MySql
原文:http://www.cnblogs.com/likeatree/p/4442762.html