Auto Layout 的本质原理
Auto Layout 的本质是用一些约束条件对元素进行约束,从而让他们显示在我们想让他们显示的地方。
约束主要分为以下几种(欢迎补充):
- 相对于父 view 的约束。如:距离上边距 10,左边距 10。
- 相对于前一个元素的约束。如:距离上一个元素 20,距离左边的元素 5 等。
- 对齐类约束。如:跟父 view 左对齐,跟上一个元素居中对齐等。
- 相等约束。如:跟父 view 等宽。
等分设计思路
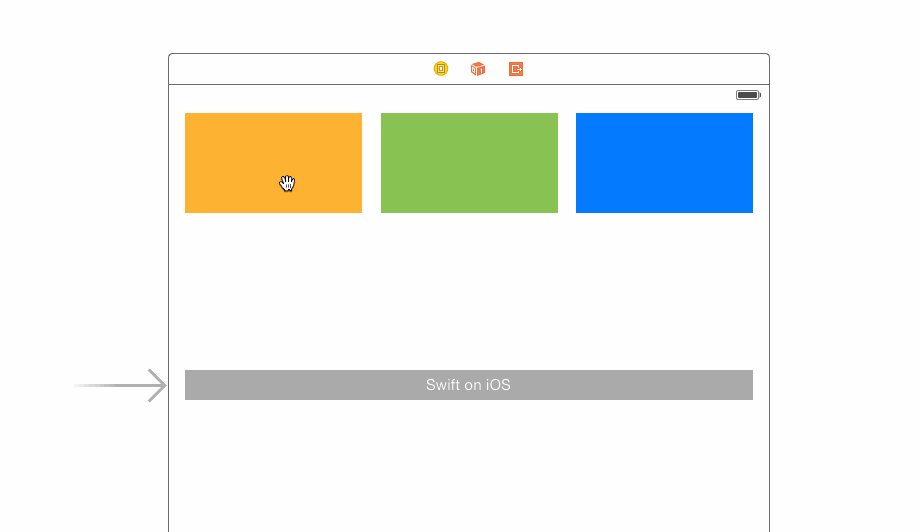
许多人刚开始接触 Auto Layout,可能会以为它只能实现上面的1、2功能,其实后面3、4两个功能才是强大、特别的地方。接下来我们将尝试设计横向三等分(二等分):
- 第一个元素距离左边一定距离、最后一个元素距离右边一定距离。方法:Trallling Space to Contatiner Margin
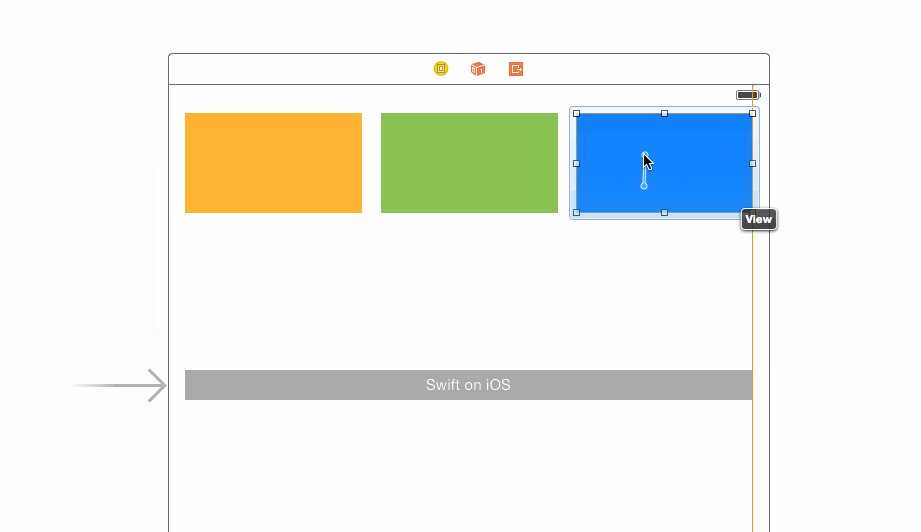
- 三者高度恒定,宽度相等。Top Space to Top Layout Guide -->按住control在每个分块设置Height -->
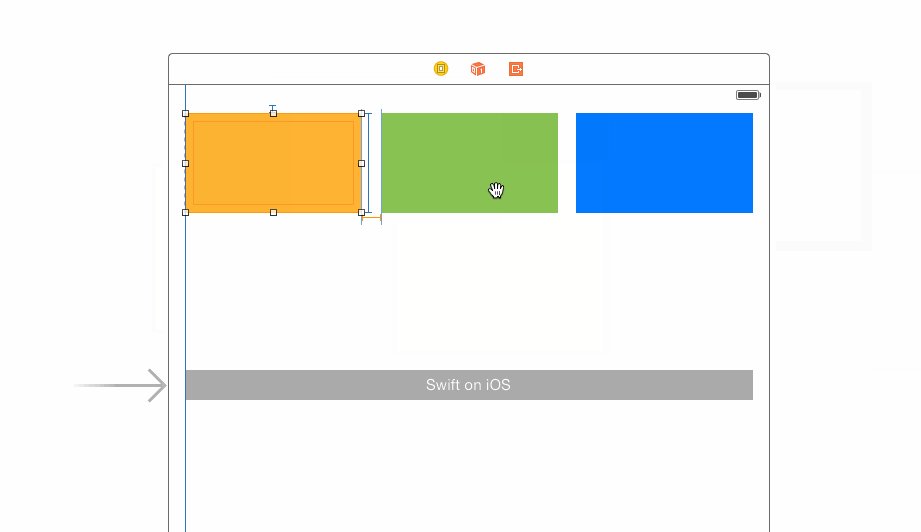
设置Horizontal Spacing -->
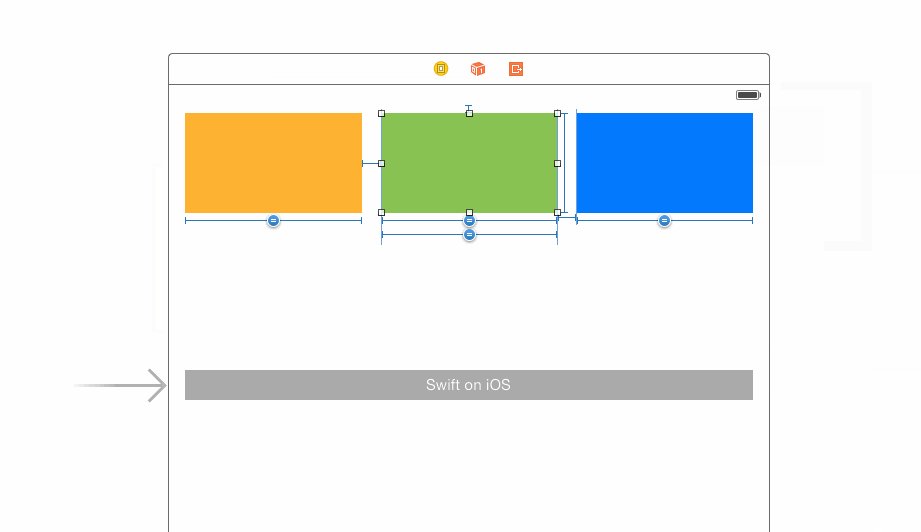
按住control拉下临近的设置Equal
Widths。
- 这样就完成了。
参考:http://lvwenhan.com/ios/431.html
代码:http://download.csdn.net/detail/quanqinayng/8631253
Auto Layout— 实现等分
原文:http://blog.csdn.net/quanqinyang/article/details/45270571