最近使用bootstrap来试水一个手机版网站的项目,在用到里面的Glyphicon字体的时候,那些glyphicon-search 类套用上去之后无法在firefox上显示,显示为乱码,IE,Safari,chrome等等显示正常。
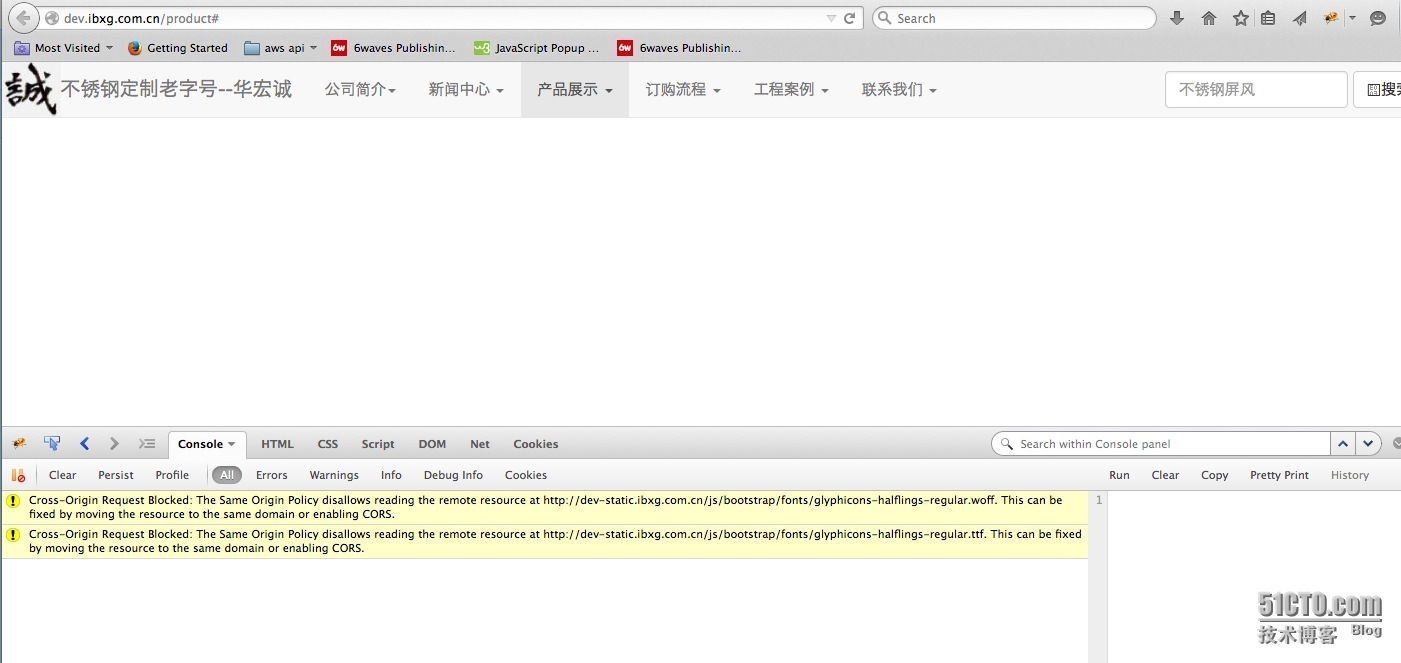
奇怪,一直刷新跟清缓存都无法解决这个问题。后来在firefox的控制面板上看到以下的信息
网上能看到有类似的同行也有这个经历
http://www.yanxiaoyu.com/show-23-19-1.html
在网上搜到上面的解决方法 http://enable-cors.org/server_apache.html
有关CORS的资料也能搜到 http://stackoverflow.com/questions/2856502/css-font-face-not-working-with-firefox-but-working-with-chrome-and-ie
解决方法是在apache添加一个响应头部 Header set Access-Control-Allow-Origin "*"
在apache上应用后,可以跨越加载了字体文件了,显示正常。
本文出自 “安家圈子交流学习” 博客,请务必保留此出处http://brucetam.blog.51cto.com/1863614/1640443
bootstrap Glyphicon字体在firefox不显示【CORS问题】
原文:http://brucetam.blog.51cto.com/1863614/1640443