<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
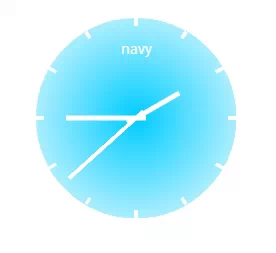
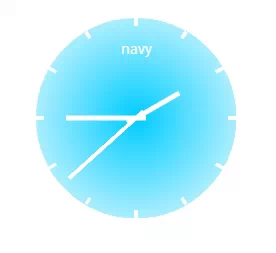
<title>柔软的canvas时钟</title>
<style>
#myCanvas{margin:50px auto;display:block;}
</style>
<script>
//设置全局变量
var mycanvas;
var context;
window.onload=init;
function init(){
mycanvas=document.getElementById(‘myCanvas‘); //获取画布对象
context=mycanvas.getContext(‘2d‘);//返回一个用于在画布上绘图的环境
context.translate(100,100);//平移 改变中心位置,重新映射画布上的(0,0)位置
draw(); //绘图
setInterval(draw,1000);
mycanvas.onmouseover=sk;
}
//draw函数
function draw(){
//context.fillStyle="red";
//context.fillRect(-100,-100,300,300);
context.clearRect(-100,-100,150,150); //Rect矩形 在给定的矩形内清除指定的像素,因为中心点平移了100
var time=new Date();//获取时间变量
var hour=(time.getHours()%12)*2*Math.PI/12;
var minute=time.getMinutes()*2*Math.PI/60;
var second=time.getSeconds()*2*Math.PI/60;
context.beginPath();//起始一条路径,或重置当前路径 绘制一个表盘
//arc(中心点x,中心点y,圆的半径,起始角[以弧度计,弧的圆形的三点钟位置是0度],结束角[以弧度计],可选[规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针])
context.arc(0,0,100,0,2*Math.PI,false); //创建弧/曲线(用于创建圆形或部分圆)
//创建放射状/环形的渐变(用在画布内容上)
//createRadialGradient(渐变的开始圆的 x 坐标,渐变的开始圆的 y ,开始圆的半径坐标,
//渐变的结束圆的 x 坐标,渐变的结束圆的 y 坐标,结束圆的半径)
var gradient = context.createRadialGradient(0,0,0,0,0,100); //设置圆形渐变色
gradient.addColorStop(0,‘#0cf‘); //开始颜色
gradient.addColorStop(1,‘#aef‘); //结束颜色
context.fillStyle=gradient; //设置填充颜色
context.fill(); //开始填充
context.textBaseline=‘top‘; // 设置或返回在绘制文本时的当前文本基线
context.fillStyle=‘#fff‘;
context.font="normal 14px 微软雅黑"; //设置或返回画布上文本内容的当前字体属性
context.fillText(‘navy‘,-15,-80); //在画布上绘制填色的文本。文本的默认颜色是黑色
context.strokeStyle="#fff";//设置或返回用于笔触的颜色、渐变或模式 画时针
context.lineWidth=5; //设置线的宽度
context.rotate(hour); //旋转当前的绘图的角度
context.beginPath(); //开始绘制
context.moveTo(0,10); //开始位置
context.lineTo(0,-50); //结束位置
context.stroke();
context.rotate(-hour);
context.lineWidth=5;
context.rotate(minute);
context.beginPath();
context.moveTo(0,10);
context.lineTo(0,-70);
context.stroke();
context.rotate(-minute);
context.lineWidth=3;
context.rotate(second);
context.beginPath();
context.moveTo(0,10);
context.lineTo(0,-90);
context.stroke();
context.rotate(-second);
//画点数
//context.lineWidth=3;
context.moveTo(0,-100);
context.lineTo(0,-92);
context.stroke();
context.moveTo(100,0);
context.lineTo(92,0);
context.stroke();
context.moveTo(0,100);
context.lineTo(0,92);
context.stroke();
context.moveTo(-100,0);
context.lineTo(-92,0);
context.stroke();
context.moveTo(50,-86);
context.lineTo(46,-80);
context.stroke();
context.moveTo(87,-50);
context.lineTo(80,-46);
context.stroke();
context.moveTo(87,50);
context.lineTo(80,46);
context.stroke();
context.moveTo(50,86);
context.lineTo(46,80);
context.stroke();
context.moveTo(-50,-86);
context.lineTo(-46,-80);
context.stroke();
context.moveTo(-87,-50);
context.lineTo(-80,-46);
context.stroke();
context.moveTo(-87,50);
context.lineTo(-80,46);
context.stroke();
context.moveTo(-50,86);
context.lineTo(-46,80);
context.stroke();
}
</script>
</head>
<body>
<canvas id="myCanvas" width="200px" height="200px">您的破浏览器不支持canvas!</canvas>
</body>
</html>

canvas时钟
原文:http://blog.csdn.net/qfxsxhfy/article/details/45498383