一。autoLayout的用途:
主要用于屏幕适配,尤其是出现了iphone6,plus之后。
二.怎么简单的用autoLayout呢?

点击左一,可以看到:

点击左二:

基本上要想autolayout,就要在这两个按钮上做文章了。
然后做一个练习,如:

宽高都为100,然后居中,无论视图怎么反转,一直居中
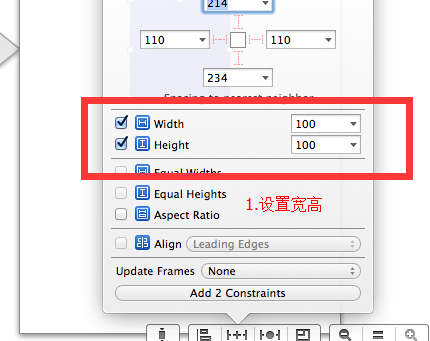
一.这就有了两个约束:宽高,居中:
.宽高都为100:
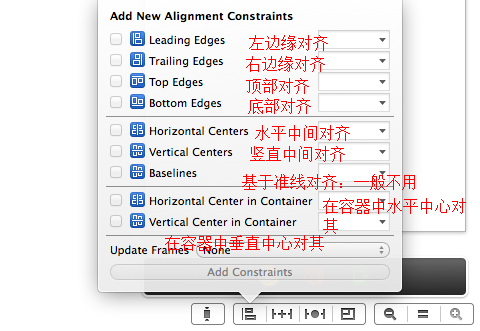
居中(相对于模拟器的view)


出现了黄色小点,说明你设置的约束都是对的,但你设置约束的对象没有正确的frame,但xcode为我们做了一点,点击黄点,默认是update frame,点击fix,黄色就消失了,就大功告成了,
可能你还会发现会出现红色的小点,那就可能是约束没有够,或者约束冲突。需要检查约束,一般情况下,最好点击如下,可最快检查约束。
原文:http://www.cnblogs.com/miaoqiang/p/4509625.html