在维护一个上万行的js代码,由于代码混乱 与用户交互 所执行的代码很难找
想找一个工具 在用户交互网页的过程中能输出 所执行的函数名字
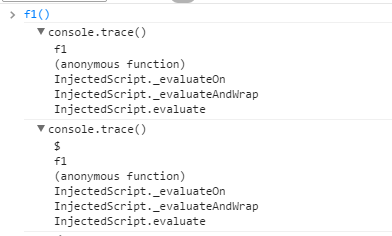
工具没找到,但发现console.trace 能达到我想要的功能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Documeddddnddddddt</title>
</head>
<body>
<button id="2222">1111</button>
<button id="3333">2222</button>
<script type="text/javascript">
function $(id){console.trace();
return document.getElementById(id);
}
function f1(){ console.trace();
$(‘2222‘).addEventListener(‘click‘,function(){
console.trace();
})
}
</script>
</body>
</html>
控制台

原文:http://my.oschina.net/diqye/blog/474321