最近,看到有一个ipviking世界网络骇客监视图、挺花炫的。
网址为:世界骇客监控图
google chrome 调试了下、发现是WebSocket 做出来的。 嗯、说干就干。
开干!
一、扣前端静态资源
这个不用说了,会前端的都知道,无非就是右键另存为。
二、搭建后台服务器
参考:http://www.oschina.net/translate/java-ee-html5-websocket-example

三、前后端对接
1、需要修改websocket地址为localhost、为本地地址、ipviking.js
// Websocket settings
wsHost: "ws://localhost:8080/WebSocket/websocket",
psk: "18c989796c61724d4661b019f2779848dd69ae62",
2、后端数据可以暂时伪造为json、先写死为一个(后台java的map里)
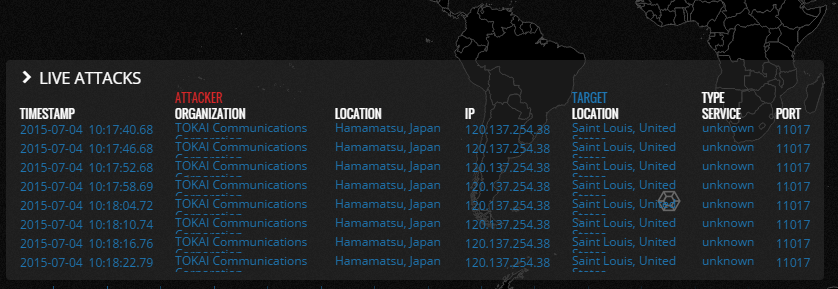
最终效果图:


又是红薯的200k、图片大小限制,没办法
原文:http://my.oschina.net/0x4ad/blog/474587