
这是一个demo应用程序,你可以生成一个与现实生活一模一样的云,并可以对其进行调整。这个demo的代码比较复杂,它运用了CSS3 3D变换和部分JavaScript技术。效果演示>>?查看教程>>

这里收集了由纯粹的CSS制作的几个大公司的Logo。这样的演示最棒的地方在于你可以了解到这些图像是如何正确的拼凑在一起的。效果演示>>?查看教程>>

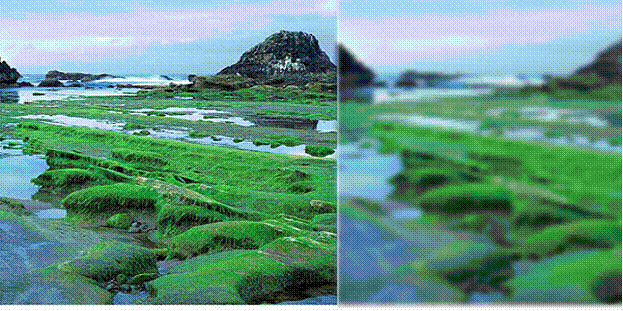
这是一个设计优美制作精良的CSS demo程序。你可以找到七种不同的实例,它们都利用了最新的CSS3转换特性,使选择器呈现不同的光滑和模糊效果。效果演示>>?查看教程>>

这是一个非常值得观看的教程,它没有使用JavaScript,而细节却处理得尽善尽美。它的演示程序包含四种不同的变化,而教程的学习则非常简单。查看演示>>?查看教程>>

这是利用CSS各种优秀特性如过滤、转换、3D变换等的又一个演示程序。像这样的精彩设计,可以让你通过添加图层的方式来实现任何效果。效果演示及教程>>

这是一个非常时尚的导航栏,它是由65行CSS代码组成,在同种类型中它绝对是最好的。它的特点是将转换和变换特性用于改变影响区域的深度。代码及效果演示>>

这个教程提供了被称为弹性盒的最新弹性容器的详尽知识。你可以根据这个教程的讲解轻松地安排页面的布局。对于改变HTML元素高度、宽度和对齐方式,这的确提供一个很好的帮助。?查看教程>>

这是一个很老的教程,它可以通过插入一些神奇的动画来协助创建丰富多彩的导航菜单。它使用的是纯粹的CSS,而没有任何使用Javascript或图像的欺骗。?效果演示及教程>>

这是一个提供最新CSS过滤器的教程。它的特点是在提供最好例子的同时还提供一些关于性能问题和浏览器支持的有用信息。?查看教程>>

这个教程能够让你在不使用任何复杂脚本的情况下创建简单的进度条。教程利用了CSS3的各种最好的技术来增加进度条的亮度、条纹、光泽和渐变效果。效果演示>>?查看教程>>

通过CSS Shapes 101教程,你可以得到关于CSS3中关于形状的透彻分析,而许多与之相关实例在创建和实现上是一样的。?查看教程>>

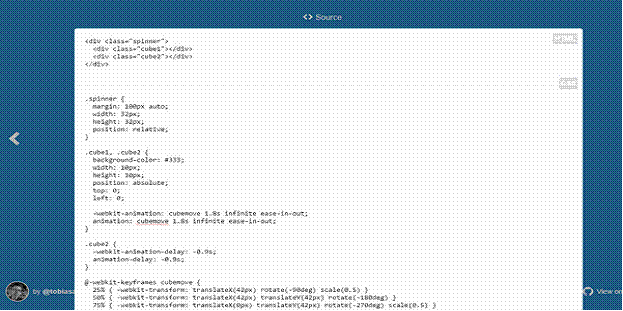
这是一个可轻松定制的和使用频率较高的加载指示器的集合。它的诸多优点和对加载指示器的高需求性使它被广泛地使用。效果演示>>?查看教程>>

这个教程是基于CSS的,它有助于推进任何应用程序的性能改进。在这个教程中,你可以知道所有关于动画的东西,这对于了解如何改进页面的性能有很大帮助。效果演示>>?查看教程>>

在这个平台你可以在包含兄弟容器与伪类的单选按钮的帮助下实现一些简单的东西。在web设计中,动画内容选项是一个非常有用的内容选项。效果演示>>?查看教程>>

这是有助于对按钮的切换进行定制的最好的应用程序,你只需要将CSS代码直接复制过来就可以使用它了。它还包含了那些著名的操作系统对开关切换的操作特性。效果演示>>?查看教程>>
?
本文翻译自webdesignlike.com?,原文地址
原文:http://shoothao.iteye.com/blog/2229541