扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults。通过 $.fn.combogrid.defaults 重写默认的 defaults。
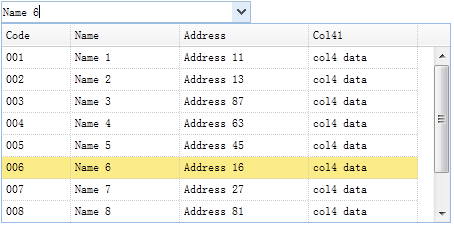
组合网格(combogrid)把可编辑的文本框和下拉数据网格面板结合起来,用户可以从下拉数据网格面板中快速查找和选择。组合网格(combogrid)提供了选择某个项目的键盘导航支持。

1、从标记创建组合网格(combogrid)。
<select id="cc" class="easyui-combogrid" name="dept" style="width:250px;"
data-options="
panelWidth:450,
value:‘006‘,
idField:‘code‘,
textField:‘name‘,
url:‘datagrid_data.json‘,
columns:[[
{field:‘code‘,title:‘Code‘,width:60},
{field:‘name‘,title:‘Name‘,width:100},
{field:‘addr‘,title:‘Address‘,width:120},
{field:‘col4‘,title:‘Col41‘,width:100}
]]
"></select>
2、使用 javascript 从已有的 <select> 或 <input> 元素创建。
<input id="cc" name="dept" value="01">
$(‘#cc‘).combogrid({
panelWidth:450,
value:‘006‘,
idField:‘code‘,
textField:‘name‘,
url:‘datagrid_data.json‘,
columns:[[
{field:‘code‘,title:‘Code‘,width:60},
{field:‘name‘,title:‘Name‘,width:100},
{field:‘addr‘,title:‘Address‘,width:120},
{field:‘col4‘,title:‘Col41‘,width:100}
]]
});
让我们为组合网格(combogrid)提那家自动完成功能。下拉数据网格将根据用户输入显示可能的结果。
$(‘#cc‘).combogrid({
delay: 500,
mode: ‘remote‘,
url: ‘get_data.php‘,
idField: ‘id‘,
textField: ‘name‘,
columns: [[
{field:‘code‘,title:‘Code‘,width:120,sortable:true},
{field:‘name‘,title:‘Name‘,width:400,sortable:true}
]]
});
在服务器端,‘q‘ 参数必须首先被检索。用户可以查询数据库,然后返回一个 JSON 格式的 sql 结果到浏览器。
get_data.php:
$q = isset($_POST[‘q‘]) ? $_POST[‘q‘] : ‘‘; // the request parameter
// query database and return JSON result data
$rs = mysql_query("select * from item where name like ‘$q%‘");
echo json_encode(...);
该属性扩展自组合(combo)和数据网格(datagrid),下面是为组合网格(combogrid)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| loadMsg | string | 当数据网格(datagrid)加载远程数据时显示的消息。 | null |
| idField | string | id 的字段名。 | null |
| textField | string | 显示在文本框中的 text 字段名。 | null |
| mode | string | 定义当文本改变时如何加载数据网格(datagrid)数据。如果组合网格(combogrid)从服务器加载就设置为 ‘remote‘。当设置为 ‘remote‘ 模式时,用户输入的值将会被作为名为 ‘q‘ 的 http 请求参数发送到服务器,以获取新的数据。 | local |
| filter | function(q, row) |
定义当 ‘mode‘ 设置为 ‘local‘ 时如何选择本地数据。返回 true 则选择该行。 代码实例: $(‘#cc‘).combogrid({
filter: function(q, row){
var opts = $(this).combogrid(‘options‘);
return row[opts.textField].indexOf(q) == 0;
}
});
|
100 |
该事件扩展自组合(combo)和数据网格(datagrid)。
该方法扩展自组合(combo),下面是为组合网格(combogrid)添加或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| grid | none |
返回数据网格(datagrid)对象。下面的实例显示如何取得选中的行:
var g = $(‘#cc‘).combogrid(‘grid‘); // get datagrid object var r = g.datagrid(‘getSelected‘); // get the selected row alert(r.name); |
| setValues | values |
设置组件值的数组。 代码实例: $(‘#cc‘).combogrid(‘setValues‘, [‘001‘,‘007‘]); |
| setValue | value |
设置组件的值。 代码实例: $(‘#cc‘).combogrid(‘setValue‘, ‘002‘); |
| clear | none | 清除组件的值。 |